前端项目打包工具webpack与前端开发框架vue,算是现在前后端分离后非常流行的技术了,今天主要讲的是使用webpack和vue2构建一个前后端分离项目的基本骨架。虽然使用vue-cli脚手架可以帮我们搭建好一个项目骨架,但是了解原理我觉得还是很重要的,所以这篇文章主要就写webpack与vue构建一个基础项目。前提是已经安装了nodejs。
整个项目需要通过npm安装的依赖
css : style-loader、css-loader、sass-loader、node-sass
js:babel-core 、babel-loader、babel-preset-es2015
webpack:webpack、webpack-dev-server
vue:vuer 、vue-loade、vue-html-loader、vue-template-compiler
新建一个项目的目录
我们首先需要新建一个目录myApp用来放我们的项目,在终端里面进入这个项目,然后开始初始化项目。
初始化项目
$ npm init
初始化项目的时候,如果没有特别需要,直接按“回车键”就可以。项目初始化完成后,就会生成一个packge.json文件主要存放项目依赖目录和配置项目启动命令。
安装依赖
$ npm i style-loader --D
使用npm安装依赖的时候,我们会在最后加上“--D”,因为加“--D”后会在packge.json里面留上记录。如果我们将项目在其他系统打开时,会发现开发的时候通过npm安装的依赖不能用了,这是因为存在系统兼容性。而如果开发项目的时候安装依赖加上“--D”,项目里面的node_modules就不需要拷贝过去,而打开项目前,我们只需要通过npm安装所有依赖就可以了。
$ npm i
配置webpack.config.js文件
webpack所有的配置都在webpack.config.js文件里面,所以初始化项目后,我们需要新建一个webpack.config.js文件然后配置。由于上次已经专门写过webpack的基本配置,这儿就不重复了,直接贴上我的配置代码:
module.exports = { entry: './src/main.js', output:{ path: __dirname + '/dist/', filename: 'bundle.js' }, devtool:'source-map', devServer:{ // 主要改变项目的根目录 contentBase: __dirname + '/dist/', port:8080, inline:true }, module:{ loaders:[ {test:/\.css$/,loader :'style-loader!css-loader'}, {test:/\.js$/, loader:'babel-loader',exclude:/node_modules/}, { test: /\.vue$/, loader: 'vue-loader' } ] }, //vue文件想要解析必须要要加上这句才能成功 resolve: { alias: { 'vue': 'vue/dist/vue.js' } }} 配置package.json
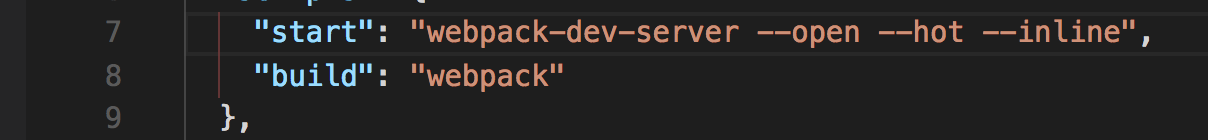
package.json里面需要配置的主要时项目启动命令,一个开发模式的start和打包项目build。

启动项目
$ npm start
打包项目
$ npm run build
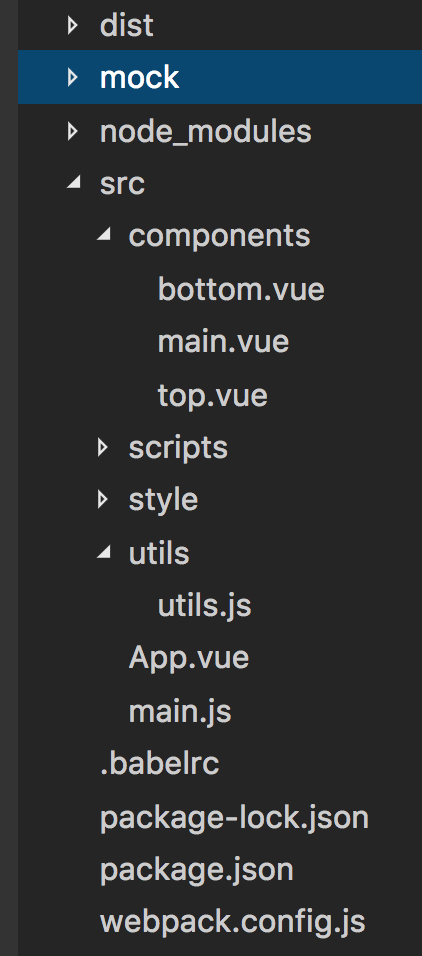
整个项目的目录

src:我们开发的源文件都放在这个目录里面
components:用来放所有的组件
styles:存放所有的样式文件
utils:存放所有需要自己写的方法函数
app.vue:所有的vue文件的入口文件
main.js:整个项目的js入口文件
index.html:这个文件可以放在真个项目的根目录myApp里面,也可以放在webpack打包的生成的目录dist里面,如果是放在根目录则webpack.config.js里面的contentBase: __dirname ,如果在dist里面则contentBase: __dirname + '/dist/'。主要改变项目的服务根目录的位置,就是我们localhos:8080打开时浏览器显示的目录。(经过测试放在打包生成的dist目录会好些,主要在开发模式可以实现实时更新。这个可能不太准,后期再测试后进行修改)
index.html文件代码
webpack+vue
main.js文件代码
//引入vue框架 //import是es6的写法,其实和var Vue = require('vue')是相同的意义 import Vue from 'vue'; //引入App.vue文件,这个文件也是vue所有组件的入口,我们的项目就是将这个文件追加到index.html文件里面import App from './App.vue';new Vue({ el:'#app', components: {App}, //主要目点就是将App追加到“#app”里面去 render: h => h(App)}) App.vue文件代码
Hello VueJS!
到这儿整个项目基本上就完成了基本的结构,在浏览器输入:localhost:8080,就可以看到显示: